Introducción
WordPress es genial, tiene una gran comunidad, esta lleno de plugins gratuitos y pagos. Tenemos muchísimas opciones a cada problema o necesidad que tengamos. Y esto es un arma de doble filo para la velocidad y optimización de WordPress.
Lo normal que hagamos ante una necesidad, sea buscar un plugin, lo instalamos, probamos y listo, ahi queda …
Pero esto va creciendo, y vamos instalando e instalando plugins día tras día. Y lo que no nos vamos dando cuenta es que vamos haciendo cada vez mas lenta nuestra web en WordPress.
Entonces que podemos hacer ante esta situación, como podemos ir mejorando la velocidad de carga de nuestro sitio hecho en WordPress y prevenir “rebotes” o baja de visitas en nuestro sitio.
Deberías pensar que ya teniendo 1 segundo mas de demora en la carga del sitio puedes llegar a perder la mitad de las visitas. Por esto mismo es que debemos hacer que la web cargue lo más rápido posible.
Saquemos una muestra del estado actual
Lo primero que deberíamos hacer es tomar una “fotografía” del estado actual de tu sitio.
Saber como estamos ahora sirve para:
- verificar si es necesario tomarnos el tiempo de optimizar la página
- tener algo para comparar luego de realizar diferentes acciones para saber si mejoró o empeoró, y cuanto.
Esto no lo considero algo optativo sino algo muy necesario y obligatorio. Muchas veces hay posibilidades de empeorar lo que tenemos hecho y no darnos cuenta si no fuimos precavidos.
Además es muy recomendable hacer una copia de seguridad. De la forma o con la herramienta que mas les guste, pero siempre lo mejor es tener una copia por el simple caso de que todo se vaya al demonio y no poder deshacer de manera simple lo que hicimos, poder volver hacia atras.
Herramientas para medir la velocidad de nuestra página
Ahora que sabemos porqué necesitamos tomar el estado actual, tenemos que saber que herramientas tenemos disponibles para ello.
En mi caso siempre uso un mínimo de 2 para chequear mis sitios.
Acá les dejo un listado de las mas populares , todas son gratuitas, muchas están en español y algunas solo en inglés:
- https://tools.pingdom.com
- https://gtmetrix.com/
- https://developers.google.com/speed/pagespeed/insights/?hl=es
- https://www.webpagetest.org/
- https://testmysite.thinkwithgoogle.com/intl/es-419
- https://tools.geekflare.com/
- https://seositecheckup.com/tools/site-loading-speed-test
Lo que revisaremos en esta primer visita es el tiempo de carga de nuestro sitio (o landing page) y tomar nota (en un google docs, google sheet, en un papel, evernote, o donde nos sea mas cómodo).
Estas webs nos brindan muchísima e interesante información, muchas también nos dan posibles soluciones y alternativas para mejorar.
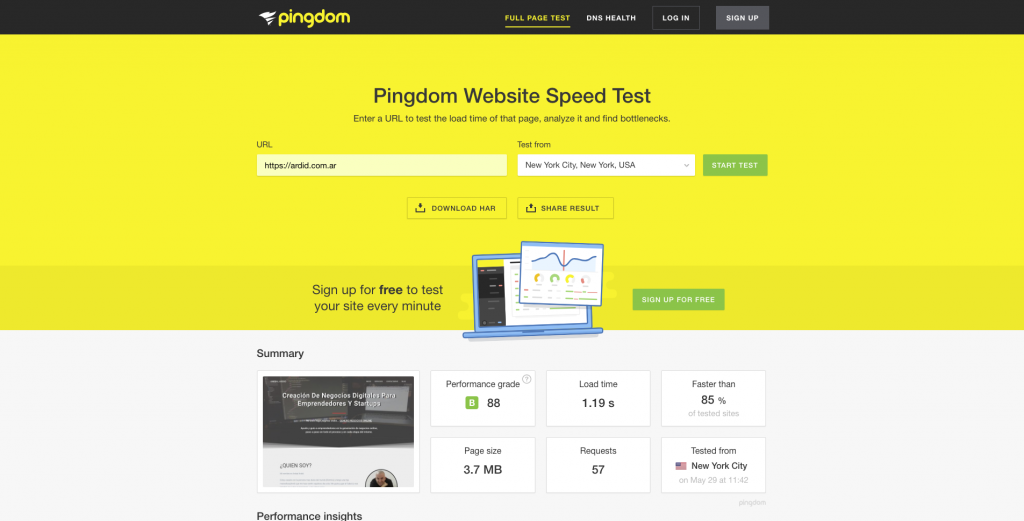
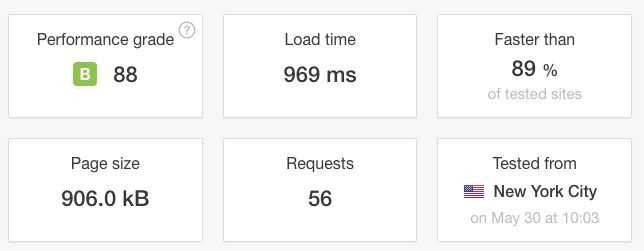
La mayoría, por no decir todas, nos dan una url que podemos guardar para visitar luego y comparar. Por ejemplo en pingdom si analizamos nuestra web, al finalizar el análisis la dirección de la página va a quedar algo similar a esto:
https://tools.pingdom.com/#!/cR2FHQ/https://ardid.com.ar
Esa dirección podemos guardarla para ingresar en un futuro y comparar luego de haber hecho cambios, sino también podemos tomar nota o capturar la pantalla.
Primeros Pasos
Entonces como te decía, primero deberíamos tomar esa fotografía del sitio actual, tener una copia de seguridad o backup por si las moscas y ponerse manos a la obra.
Acá te voy a nombrar posibles problemas, herramientas, plugins y soluciones. Estas que voy a listar serían las mas faciles de ver, y resolver.
Tener un buen hosting
A que nos referimos con esto… Desde un principio contar con las ultimas versiones de PHP , el salto de PHP 5.6 a la versión 7 significó una mejora en cuanto a velocidad increíble. Por lo tanto ademas de tener buena velocidad en las redes, cpu, memoria, y disco ssd, el alojamiento debe contar con version de PHP 7.
Algo que nombré al pasar mas arriba fue el disco ssd, eso ahora es algo también muy importante, los discos ssd son muy rapidos y hacen un cambio importante en la carga del sitio.
En mi caso los que uso y recomiendo son :
Siteground (para usuarios mas básicos)
DigitalOcean (para usuarios avanzados, dado que hay que saber configurar un servidor, entrar por ssh/consola, etc)
Minificar y comprimir las imágenes
En cuanto al contenido multimedia a mostrar en la página, lo que normalmente subimos como contenido son fotos e imágenes, dado que los videos casi siempre son subidos a youtube o vimeo, y eso no carga nuestro sitio y son esas propias plataformas las que lo optimizan.
Entonces que podemos hacer para que las imágenes estén bien optimizadas en nuestro sitio ?
Un ejemplo en mi sitio … haciendo un análisis por gtmetrix me informaba que estaba usando imágenes de 500×500 pixeles para achicarlas a un tamaño de 50×50 . Esas imágenes no las usaba en ninguna otra parte del sitio, entonces lo que hice fue ingresar al menú multimedia de mi wp-admin y editar las fotos para cambiarles el tamaño a 50×50. De esa manera el sitio mejora en tamaño de imágenes y ademas también se ahorra el trabajo de achicar las imágenes y escalarlas en tamaño.
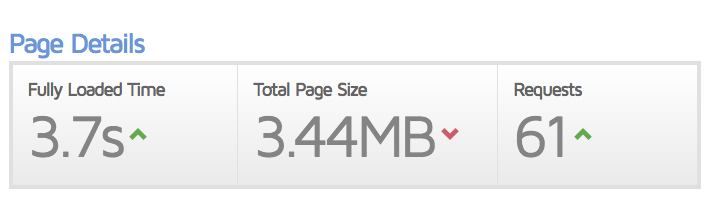
Sumado a eso vi algo muy raro que era el peso total del sitio. En gtmetrix.com veía que la web pesaba 3.44MB, y eso es una locura, dado que no utilizo imágenes grandes y las que estaban en la web están todas optimizadas.
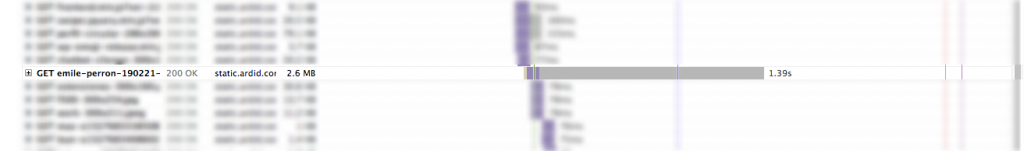
Entonces empecé a investigar en el Waterfall (es una opción donde se ve de forma de cascada, de ahi el nombre, como van cargando los diferentes elementos del sitio y cuanto demora cada uno).
En todo ese gráfico vi un elemento que tardaba bastante en cargar y era una imagen jpg. Al abrirla era una imagen gigante (de mas de 5500pixeles).
Ya sabiendo que era lo que hacía que mi página pese tanto, sabiendo que era una imágen, comencé a rastrear donde se cargaba esa imágen.
Finalmente luego de unos minutos verifiqué que la configuración del theme (un child theme de Genesis), tenía configurada esa imágen como fondo en la home del sitio.
Lo raro es que la imagen igualmente no se mostraba porque habia mucho contenido encima.
La solución fue simplemente eliminar ese fondo (en mi caso, sino se podría optimizar o cambiar) dado que yo no lo usaba.
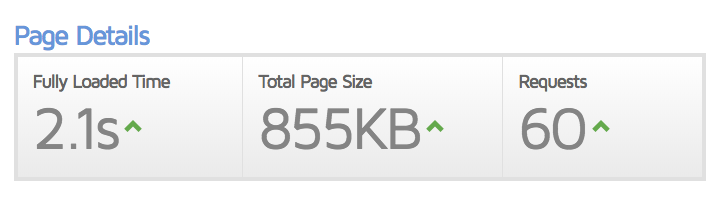
Ahora el test de mi página quedó de la siguiente forma:


Como recomendación hay un plugin para WordPress llamado WP SMUSH IT que lo que hace es achicar las imagenes en tamaño y en peso.
Cachear contenido en el browser y en el servidor
Cuando mediante un browser ingresamos a una url, desde el servidor se sirven los archivos para que los descargue tu navegador y así te los muestre por pantalla.
Si la página no tiene configurado correctamente un cache, lo que sucede es que cada vez que ingresemos se vuelve a pedir todo el contenido, y eso hace que el sitio se demore en cargar inutilmente.
Entonces configurando una herramienta de cache evitamos eso, además también de poder cachear contenido en el mismo servidor, como ser pedidos a la base de datos u otras consultas que se pueden evitar para que la carga sea mas veloz.
Como herramientas de cache para WordPress tenemos varias, entre ellas las que destaco son:
En caso de querer contratar un excelente hosting que ya incluya cache, backups, y muchas optimizaciones lo que recomiendo es Siteground .
Theme optimizado
Este es un tema medio tabú. El asunto de los themes es todo un mundo, y hay muchos puntos de vistas.
Los themes depende de como estén programados pueden ser muy pesados , muy livianos , o también un punto medio.
Hay themes de WordPress como ser los de Genesis , que en realidad es un framework para WordPress de temas, que tiene un peso muy liviano, y sus temas también son muy livianos y limpios. La contra de esto es que no son muy personalizables y tampoco según el perfil de página que querramos hacer van a ser muy atractivos visualmente.
De lo contrario , en el repositorio de themes llamado ThemeForest podemos encontrar una gran variedad de themes para WordPress (entre otros sistemas); de los cuales los vas a encontrar muy coloridos, llamativos, con demos funcionales, soporte técnico, etc etc.
Pero estos últimos tienen una contra (no todos), que pueden llegar a ser muy pesados y pueden llegar a hacer lenta la carga de nuestra página. Y acá digo “pueden” … dado que yo he comprado (pro pedido de clientes) varias plantillas de ThemeForest y usando plugins de cache, optimizando imágenes y demás logré que la página sea igual o mas rapida que muchas otras hechas con genesis o themes mas livianos.
El asunto es que hay que saber como optimizar esos temas para que funcionen rápido, ademas de quitar lo que no se usa y saber elegir bien el tema, probar los demos que incluyen en las páginas de ventas, leer la documentación y descripciones, etc etc
Otro punto sería utilizar los themes gratuitos del repositorio de WordPress ( https://es-ar.wordpress.org/themes/ ). Estos themes estan super probados y revisados por los equipos de WordPress que se dedican a aprobar que se publica o no en su repositorio oficial. Lo bueno es eso de que estan probados, libres de errores, y son muy rapidos y limpios. El problema ? que vienen muy “pelados” , vacios, y el 99% de los que estan disponibles no tienen una documentación o guía de instalación y configuración.
Finalizando
Para ir finalizando este artículo me gustaría saber que plugins utilizas o como optimizas tus sitios. Si usas plantillas pagas de alguna tienda o si descargas las plantillas gratuitas del repositorio de WordPress, si usas editores visuales como Elementor o Visual Composer, y como trabajas con tu página web.
Desde ya cualquier consulta que tengas me puedes contactar por el chat o el formulario de contacto.
¿Todavía no miraste el MEGA LISTADO de herramientas para freelancers y emprendedores?